|
|
| Главная - Блог проекта "Карта Чернигова" - Наша карта для Вашего сайта!
Наша карта для Вашего сайта!Опубликовано - 07.11.09 16:11
Good news everyone! Хочете розмістити у себе на сайті або в блозі Ваше місцезнаходження на карті? Місце на карті, де знаходиться Ваша компанія? Де Ви відпочиваєте, зустрічаєтеся з друзями, займаєтеся спортом? Все, що для цього Вам потрібно зробити – це зайти на сторінку "Наша карта для Вашого сайту", вибрати зручні параметри та скопіювати отриманий HTML-код! Цей HTML-код сміливо вставляйте у потрібне місце Вашого сайту (блогу) – і милуєтеся результатом! Зовнішній вигляд карти досить гнучко налаштовується і ідеально поєднуватиметься з Вашим неповторним дизайном. Розглянемо кроки, забезпечені ілюстраціями, що і як можна налаштувати, щоб отримати той ще результат: 1. |
Вибираємо розташування точки для відображення на карті.
|
2. |
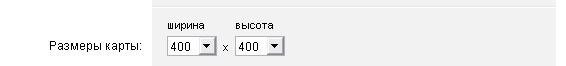
Вибираємо розміри карти. |
Ширина і висота карти варіюється від мінімуму - 200х200 пікселів до максимуму - 600х600 пікселів. 
3. |
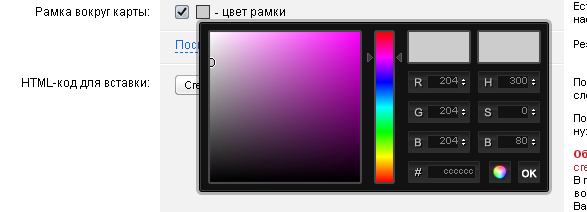
Вибираємо рамку навколо карти та її колір. |
Ви маєте можливість вибрати відображення тонкої рамки по периметру карти. Для цього потрібно відзначити прапорець "Рамка навколо карти" (ввімкнена за замовчуванням) та за необхідності вибрати колір за допомогою віконця вибору кольору (за замовчуванням – сірий). Якщо рамка не потрібна – зніміть прапорець "Рамка навколо карти". 
4. |
Дивимося результат. |
Коректно вибравши положення маркера і натиснувши кнопку "Подивитися результат", Ви зможете оцінити результат перед тим, як розмістити його у себе. 5. |
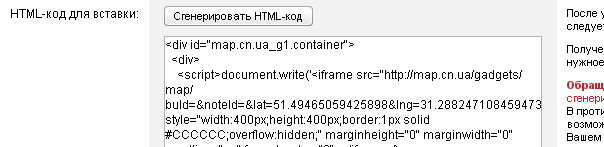
Отримуємо HTML-код для вставки. |
Натиснувши на кнопку "Сгенерувати HTML-код" у текстовому полі, що з'явилося під нею, спостерігаємо ТІЙ НЕЙ HTML-код, який потрібно розмістити. Копіювати його – і сміливо в дорогу! 
6. |
Приклад результату.
|

|
Отже, ще раз:
| 1. | Вибираємо положення точки. |
| 2. | Вибираємо розміри карти. |
| 3. | Включаємо/вимикаємо рамку та вибираємо її колір за необхідності. |
| 4. | Дивимося результат. |
| 5. | Отримуємо HTML-код. |
| 6. | Вставляємо собі на сайт. |
| 7. | Готово! |
Звертаємо Вашу увагу: необхідно вставляти в точності той код, який Ви отримали, натиснувши на кнопку "Сгенерувати HTML-код"! Звичайно, ми контролюємо дотримання цього правила. У разі ігнорування цього, порушники будуть приємно здивовані нашому іскрометному почуттю гумору та нестандартністю зовнішнього вигляду карти!
З повагою, команда map.cn.ua
Коментарі
|
|
||||||
| Лента изменений (15) | |
| Анонсы (3) | |
| Новости проекта (20) | |
| Статьи (7) | |
| Секреты и советы (1) | |
| О проекте (15) |